The postRejectAll command is an on-page opt-out mechanism that will reject all purposes and vendors for the GDPR TCF vendor list associated with the property. By attaching the command to an onclick event of a page element, your organization can provide end-users with a one-click solution that allows them to easily revoke consent.
Use Case
To comply with certain local DPA regulations regarding the PUR model, your organization needs to implement a button that allows an end-user to revoke consent as easily as it is given. End-users who visit your website property can give consent with one click and you need to permanently display a button that allows consent to be revoked with also one click.
Command
__tcfapi('postRejectAll', 2, function (postRejectAllResponse, success) {
//custom callback code can be included here
console.log("postRejectAllResponse: ", postRejectAllResponse);
console.log('postRejectAllResponse was successful: ' + success)
});
Implement postRejectAll
postRejectAllIn order to implement the postRejectAll command on your website property, you will need to:
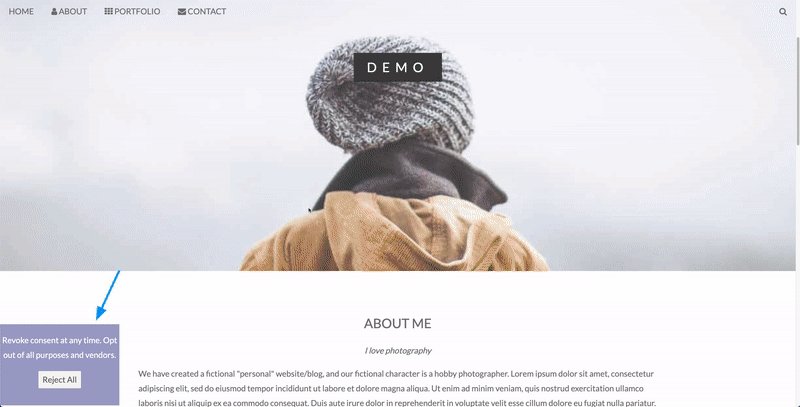
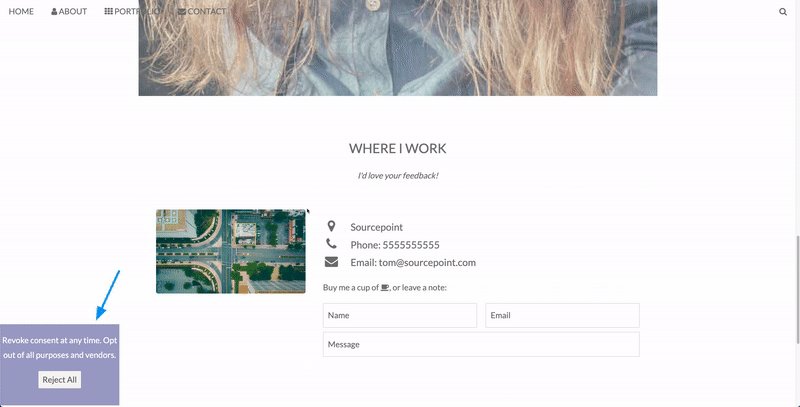
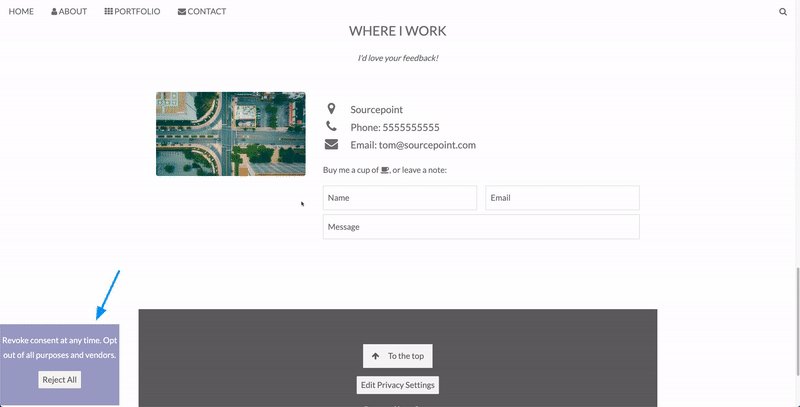
- Implement a button or link on your website property with an element ID. The suggested element ID is "postRejectAll".
- Create a function that executes the
postRejectAllcommand. - Use the
document.getElementbyIdmethod to return the button or link ID and call your function for anonclickevent.
<!--Create modal with a button-->
<div id="myModal" class="modal">
<div class="modal-content">
<p> Revoke consent at any time. Opt out of all purposes and vendors.</p>
<button id="postRejectAll">Reject All</button>
</div>
</div>
<script>
//calls function when Reject All button is clicked
document.getElementById("postRejectAll").onclick = function() {myFunction()};
//function that executes postRejectAll command
function myFunction() {
__tcfapi('postRejectAll', 2, function (postRejectAllResponse, success) {
//custom callback code can be included here
console.log("postRejectAllResponse: ", postRejectAllResponse);
console.log('postRejectAllResponse was successful: ' + success)
});
}
</script>

Response
In addition to any custom code you might implement when your function executes, a successful reject all action will return true for the success parameter.
